iArchiveOfMind
a participatory web-based art installation

I went the Peabody Essex Museum (PEM) where Kimsooja’s Archive of Mind was being featured. The PEM writes, “Kimsooja’s work transforms simple, everyday actions into moments of meditation and transcendence. Archive of Mind is a participatory installation that, with visitor collaboration, builds over the course of the exhibition. PEM presents the North American premiere of this work, where museum visitors are encouraged to sit at the large work surface, empty their minds of distraction, and sink into the essentialized experience of forming a ball of clay with their own hands. Through the course of the exhibition, thousands of clay spheres are generated through small, individual gestures that reveal the emotional traces of their makers and cumulatively generate a complex array of texture, scale, and tone.”
I participated in contributing my own little ball of clay and was struck by how evenly distributed all the sizes, colors, and even density of the clay balls were around the table.
I’m not sure what proportion of balls are contributed versus placed by the artist or if they get rearranged periodically, but I thought it would be a cool integration of art and data if we could see where people put the balls, whether they tried to maintain an even distribution of different colors and sizes, or whether they all piled along the perimeters because no one could reach the center of the table, etc.
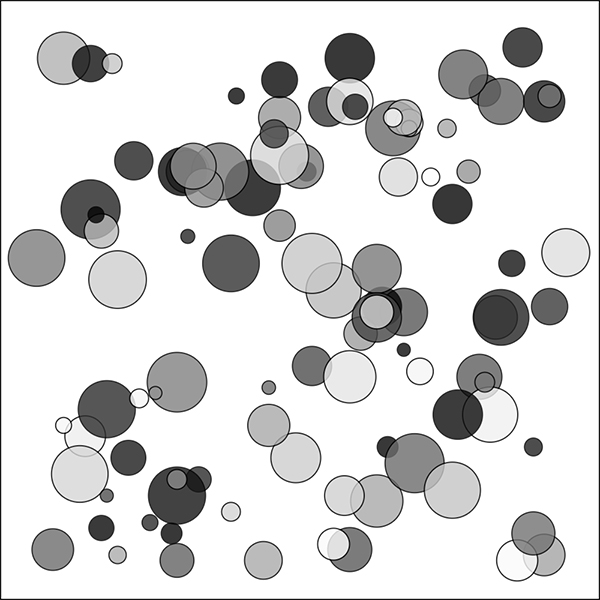
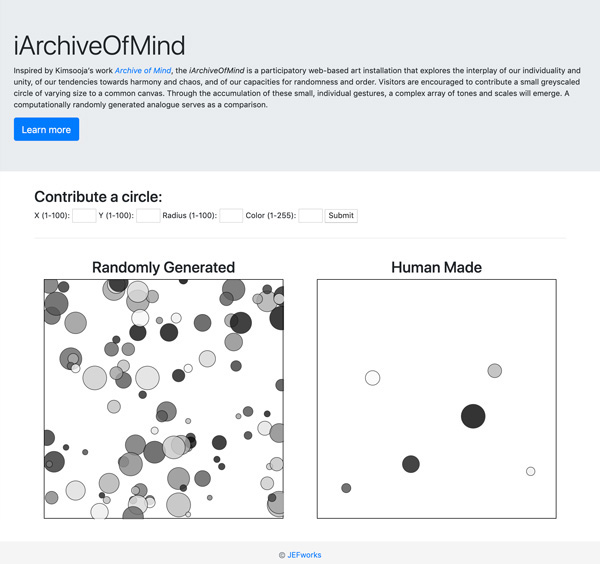
So, inspired by Kimsooja’s work Archive of Mind, I made the iArchiveOfMind as a participatory web-based art installation that explores the interplay of our individuality and unity, of our tendencies towards harmony and chaos, and of our capacities for randomness and order. Visitors are encouraged to contribute a small greyscaled circle of varying size to a common canvas. Through the accumulation of these small, individual gestures, a complex array of tones and scales will emerge. A computationally randomly generated analogue serves as a comparison.

The iArchiveOfMind is made using Google Firebase to allow for real-time data collection with visualizations made using D3 and website made using Bootstrap.